MSW(Mock Service Worker)는 개발 및 테스트 환경에서 실제 서버와의 API 요청을 모킹 할 수 있는 아주 강력한 도구입니다.
백엔드 서버가 아직 준비되지 않았거나, API 응답에 의존하지 않고 프론트엔드 작업을 진행하고 싶을 때 MSW는 큰 도움이 됩니다.
MSW는 클라이언트(브라우저)와 Node.js 환경에서도 사용할 수 있어 매우 유연하게 활용할 수 있어요.

왜 MSW를 선택했을까요?
저희 마일리지 서비스 팀은 총 3명, 프론트엔드 1명과 백엔드 2명이 함께하는 작은 팀이었어요.
특히, 백엔드 팀원들이 처음으로 백엔드 개발을 시작한 학생들이다 보니 API가 완성되기 전에 프론트엔드 작업을 병렬로 진행할 필요가 있었습니다.
하지만 API가 아직 구현되지 않은 상황에서 프론트엔드에서는 어떻게 API 호출을 처리해야 할까요?
이런 상황에서 MSW는 정말 큰 도움이 됐어요. API 의존성을 낮추고, 실제 API가 구현되기 전에 모킹 환경을 통해 미리 테스트할 수 있게 도와줬죠.
MSW 활용 방법
1. 기본적인 요청 모킹
저는 rest API 핸들러를 사용해서 검색 요청을 모킹했어요.
API가 아직 없었지만, 프론트엔드에서는 필터링된 데이터를 받아와서 보여줘야 했기 때문에, 이렇게 필터링 로직을 직접 구현했어요.
http.get(BASE_URL + `${ENDPOINT.MILEAGE}/search`, req => {
let filteredMileageList = mockMileageList;
const url = new URL(req.request.url);
const keyword = url.searchParams.get('keyword');
const category = url.searchParams.get('category');
const semester = url.searchParams.get('semester');
const done = url.searchParams.get('done');
if (keyword) {
filteredMileageList = filteredMileageList.filter(
mileageList =>
mileageList.subitemName.includes(keyword) ||
mileageList.categoryName.includes(keyword) ||
mileageList.capabilityName.includes(keyword) ||
mileageList.description1.includes(keyword),
);
}
return HttpResponse.json(filteredMileageList, { status: 200 });
});
이 코드를 보면 실제 API가 없어도, 요청에 따라 필터링된 데이터를 반환하고 있어요. 덕분에 진짜 API가 없어도 프론트엔드 작업을 문제없이 진행할 수 있었습니당!
2. 에러 환경 모킹
실제 서버에서는 다양한 에러가 발생할 수 있죠. 그래서 에러 환경도 미리 모킹 해서 테스트했어요.
예를 들어, 500 Internal Server Error나 404 Not Found 같은 상황을 처리했죠. 더 나아가, 랜덤으로 에러를 발생시키는 로직도 추가했어요.
const isErrorRandomly = (threshold: number) => {
const randomNumber = Math.random();
return randomNumber < threshold;
};
export const randomMswError = () => {
const is400Error = isErrorRandomly(ERROR_400_CHANCE);
const is401Error = isErrorRandomly(ERROR_401_CHANCE);
const is500Error = isErrorRandomly(ERROR_500_CHANCE);
return { is400Error, is401Error, is500Error };
};
http.get(BASE_URL + `${ENDPOINT.ETC_MILEAGE}`, () => {
const { is400Error, is401Error, is500Error } = randomMswError();
if (is400Error) return Error400();
if (is401Error) return Error401();
if (is500Error) return Error500();
return HttpResponse.json(mockEtcMileageList, { status: 200 });
}),
이런 방식으로 실제 환경에서 불규칙적으로 발생할 수 있는 에러 상황을 미리 시뮬레이션할 수 있었어요. 에러가 발생하지 않으면 에러 처리를 놓치는 실수를 할 수 있거든요. 에러 핸들링 처리를 할 때도 매우 유용!!
그래서 이렇게 랜덤으로 에러가 발생하게 해서 더 철저하게 대비할 수 있었죠.

3. LiveStorage로 상태 관리
마지막으로, LiveStorage를 사용해서 데이터를 상태처럼 저장하고, 요청에 따라 상태가 바뀌는 걸 테스트했어요.
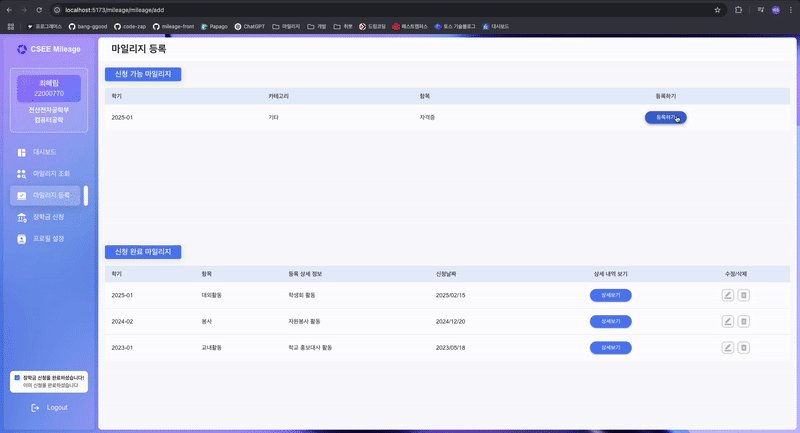
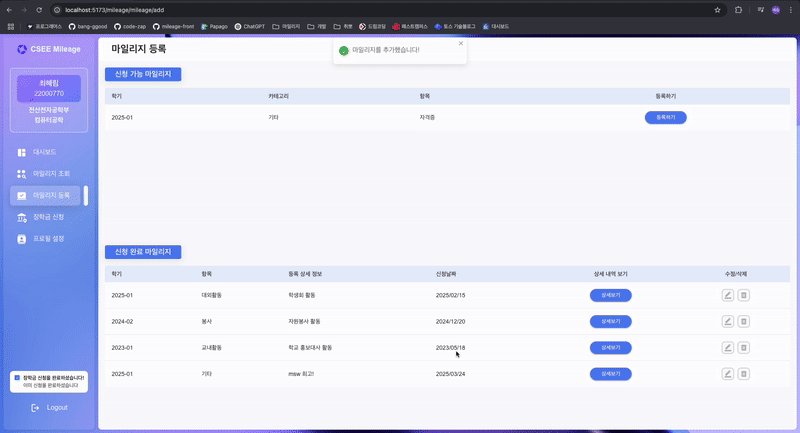
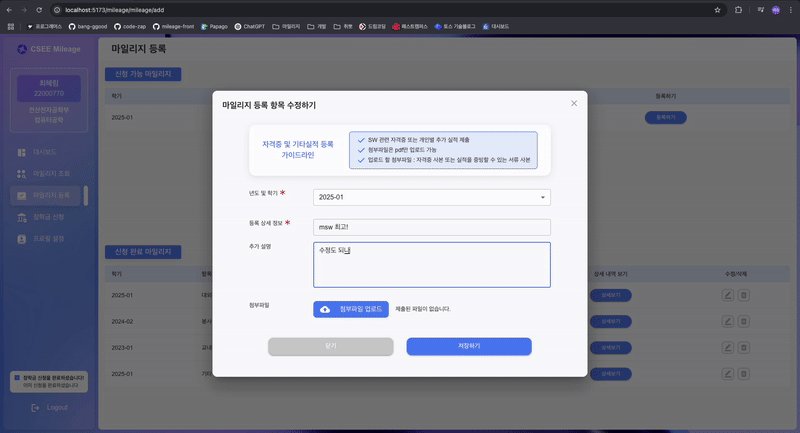
예를 들어, 마일리지 항목을 추가하거나 삭제하는 상황을 모킹 해서 실제처럼 동작하도록 했어요.
const submittedMileage = new LiveStorage<SubmittedMileageResponse[]>(
'submittedMileage',
mockSubmittedMileageList,
);
http.post(BASE_URL + `${ENDPOINT.ETC_MILEAGE}/:studentId`, async ({ request }) => {
const requestData = await request.formData();
submittedMileage.update(prevData =>
prevData.concat({
recordId: prevData.length + 1,
subitemId: Number(subitemId),
description1,
description2,
} as SubmittedMileageResponse),
);
return HttpResponse.json({}, { status: 200 });
});
이렇게 post, patch, delete 메서드로 상태가 실제로 변경되는 것처럼 모킹 할 수 있었어요. 마치 진짜 서버에서 데이터를 추가하고 삭제하는 것처럼 테스트할 수 있어서, 더 현실적인 시나리오를 미리 준비할 수 있었죠.
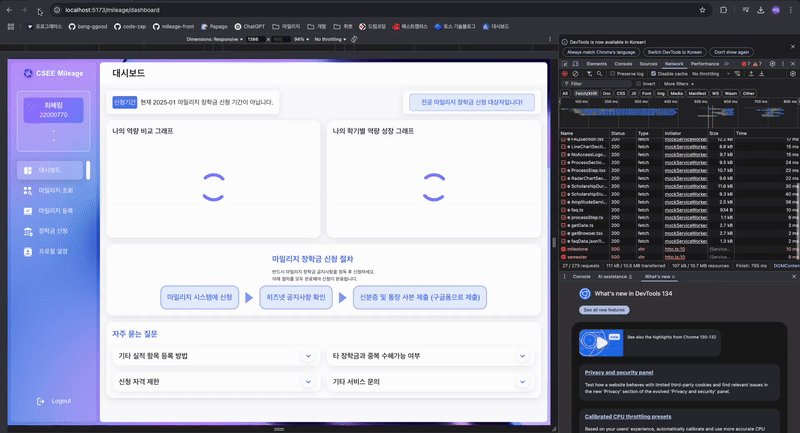
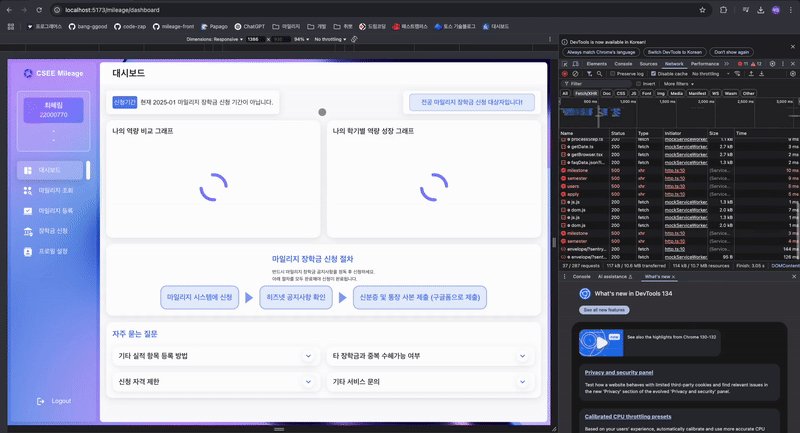
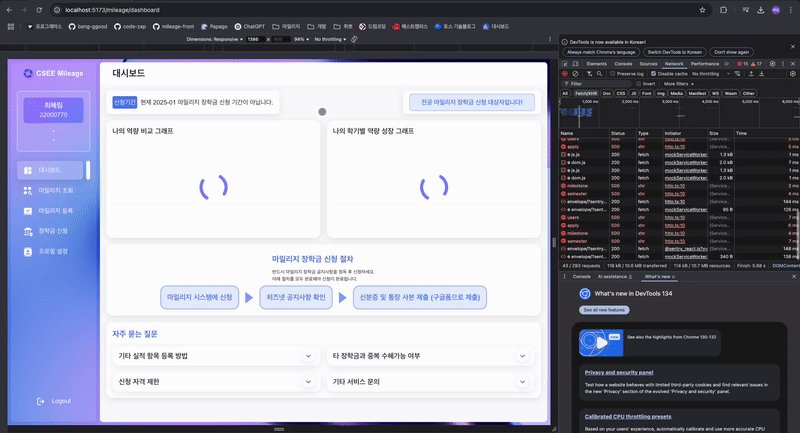
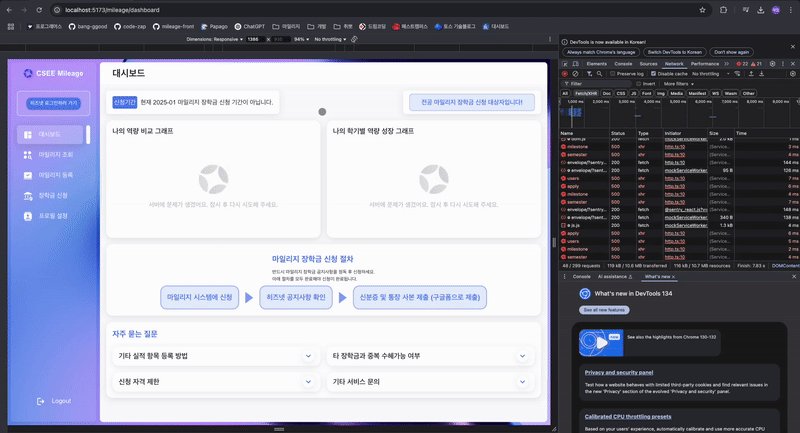
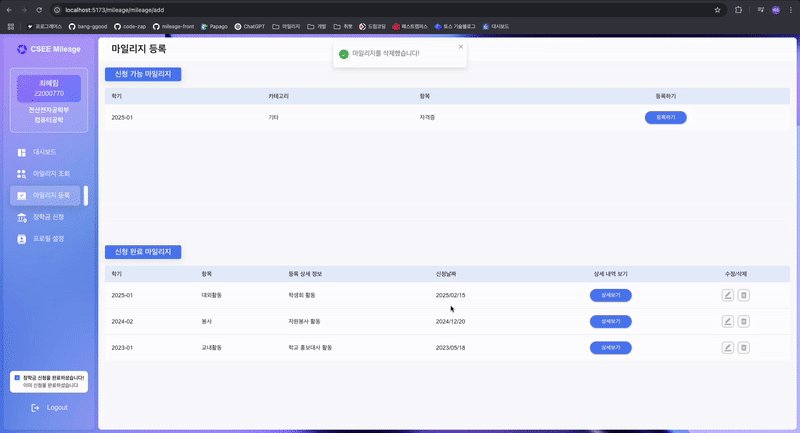
아래는 오직 msw 만 사용해서 동작되고 있는 기능이에요!! 그냥 서버 통신을 하는 것과 동일해보이죠?
저장되는 데이터는 세션 스토리지에서 확인할 수 도 있어요!

더 자세한 코드를 보려면 아래에 깃허브 링크도 걸어놨어요!!
MSW를 사용해야 하는 이유
1. 유연한 개발이 가능해요
MSW를 사용하면 REST API뿐만 아니라 GraphQL도 쉽게 모킹 할 수 있어요. 다양한 환경에서 일관된 모킹 경험을 제공하니까, 어떤 환경에서도 잘 작동할 수 있도록 개발할 수 있죠. 그리고 요청에 따라 다양한 응답 시나리오를 구현할 수 있어서 유연한 테스트가 가능해요.
2. 테스트 효율성을 높여줘요
외부 API의 상태나 가용성에 상관없이, 안정적인 테스트 환경을 구축할 수 있어요. 서버 장애나 네트워크 오류 같은 상황도 모킹할 수 있어서, 더 많은 경우의 수를 테스트할 수 있어요.
3. 개발 생산성을 높여줘요
API가 완성되지 않았어도 빠르게 기능을 테스트할 수 있어요. API 응답 대기 시간을 단축시키고, 모킹 데이터를 바로 수정할 수 있으니까 더 빠르고 효율적인 개발이 가능해요. 개발자 경험(DX)이 훨씬 좋아지죠!
이렇게 지난 마일리지 캡스톤 프로젝트에서 MSW를 활용했던 방법들을 정리해 봤어요.
여러분도 아직 MSW를 도입해보지 않으셨다면, 지금 바로 사용해 보세요! 더 유연한 개발과 효율적인 테스트 환경을 만들어줄 거예요.
MSW, 진짜 강력 추천합니다! 👏
더 자세한 저의 msw 코드가 궁금하다면!?
2025-mileage-front/src/mocks/handlers/mileage.ts at main · HGU-WALAB/2025-mileage-front
[25-01] SW전공자를 위한 마일리지 장학금 관리 시스템 프론트엔드. Contribute to HGU-WALAB/2025-mileage-front development by creating an account on GitHub.
github.com
'React' 카테고리의 다른 글
| 🌟 고해상도 이미지 다운로드 기능 개선: html-to-image로 화질 향상 및 사파리 호환성 이슈 해결 (50%) 🚀 (1) | 2025.04.17 |
|---|---|
| 노트북 크롬 Responsive 모드인데도 모바일로 인식되는 이유 ! (0) | 2025.04.16 |
| Stylelint 설정으로 코드 스타일 자동화 및 정리하는 방법 (0) | 2025.01.21 |
| [REACT] Tanstack-Query의 QueryClient와 캐싱 정리 (2) | 2024.10.03 |
| [REACT] 코드 네이밍 규칙 (Coding Conventions) (+ 초보도 쉽게하는 단축키 설정하기!!) (4) | 2024.05.13 |