토스터 (aka 웹캠네컷) MVP 1차를 완성하고 나서, 주변 개발자 친구들에게 자랑을 했었다. ((도파민 중독))
그 반응은? 예상보다 훨씬 좋았다!
그중 한 명, 개발자이자 카카오 이모티콘 작가인 리버가 “너무 귀엽다, 인터랙션 내가 해보고 싶다!”라고 했을 때, 이게 바로 천사의 강림 아니겠나.
디자인에 조금 지쳐가던 나에게 리버는 하늘에서 내려온 디자이너였다.
내가 생각한 서비스 방향과 추구하는 컨셉을 설명했고, 리버는 바로 디자인 작업에 들어갔다.
기존 MVP를 만들면서 느낀 점은, 아무리 노트북 웹캠 화질이 좋아져도 포토이즘이나 인생네컷 같은 프린트된 물리적 사진 퀄리티는 못 따라간다는 거였다.
어차피 완벽한 화질은 힘들다면, 이 한계를 컨셉으로 녹이자.
그렇게 선택한 무드는 Y2K, 빈티지, 모리걸, 그리고 약간의 노이즈와 흐릿한 감성.
이건 오히려 웹에서만 줄 수 있는 독특한 매력이라고 생각했다.


내가 전달한 레퍼런스를 바탕으로 리버는 첫 디자인 시안을 만들어줬고...
와... 너무 예쁘고 귀여웠다. 이런 UI를 보면 당장 개발하고 싶어진다. 프론트엔드의 특권!

“이 페이지, 그냥 쓰긴 아깝다. 인터랙션을 더해보자!”
리버와 이야기하던 중, 단순한 클릭이나 호버를 넘는 사용자 행동 기반의 인터랙션을 만들어보자는 아이디어가 나왔다.
그리고 우리가 고른 도구는 바로 Rive였다.
🎨 Rive란?
Rive는 실시간 인터랙티브 애니메이션을 만들 수 있는 디자인 툴이자 엔진이다.
Figma처럼 UI는 직관적이고, 개발자 입장에서는 State Machine 구조를 통해 상태를 직접 제어할 수 있는 점이 아주 매력적이다.
- 디자이너는 애니메이션을 만들고
- 개발자는 코드에서 그걸 조작한다
덕분에 협업에도 아주 적합한 구조다.
✍️ 학습 과정
디자인이 나오기 전, 나는 Rive에 익숙해지기 위해 먼저 마켓플레이스에 올라온 파일들을 뜯어보며 실습을 진행했다.
하지만 문제는… 대부분의 문서와 튜토리얼이 Flutter 기반이었다는 점.
React 환경에서는 공식 예제가 거의 없었다.
그래서 @rive-app/react-canvas를 직접 만지면서 구조를 익히고, 다양한 애니메이션의 트리거 구조를 해석해보는 연습을 했다.
디자이너인 리버와 효과적으로 소통하려면, Rive 구조에 대한 이해가 필수라고 판단했기 때문이다.
다행히 Rive 에서도 rive 환경을 위해 여러 파일들을 마켓플레이스에 공유해준다.
Rive - Marketplace
rive.app
🛠️ Rive 기초 개념 요약
- Trigger: 특정 이벤트 발생 (ex. 토스터가 뿅! 튀어나옴)
- Boolean: 참/거짓 상태 전환 (ex. 버튼 클릭 여부)
- Number: 숫자 값에 따라 변화 (ex. 타이머 시간 조절)
💡 실습 예제
A. 버튼 클릭으로 카드 튀어나오기 – CardholderRive
3개의 버튼을 누르면, 각기 다른 카드가 "띠용~" 하고 튀어나오는 애니메이션.
Boolean 값을 true로 바꿨다가, 1초 후 false로 되돌리면서 애니메이션을 재생한다.
B. 로그인 폼에서 감정 표현 – SignInRive
이메일을 입력하면 곰돌이가 고개를 돌려 시선을 주고,
비밀번호를 입력하면 손을 눈에 가져가며 ‘몰래보기 방지’ 포즈를 취한다.
로그인 성공/실패 시에는 각각 다른 반응이 보이도록 Trigger를 사용해 제어했다.
rive 사용 방법 코드에 대해서 더 자세히 쓰고 싶지만 이 글의 목적은 토스터 개발 과정에 집중하기로 해서 글을 따로 분리하고 했다.
rive 사용 코드나 방법이 궁금하다면 이 글을 읽어주세요 !! => [미래의 내가 적을 글]
🧠 직접 써보며 알게 된 Rive 팁
- React에선 실습이 최고다: 공식 문서는 Flutter 위주. 직접 만져보는 게 가장 빠르다.
- State Machine 이름은 정확히: 오타 하나만 있어도 작동 안 됨... 🫠
- 디자이너와의 협업이 핵심: 어떤 input으로 어떤 애니메이션이 동작하는지 공유가 중요하다.
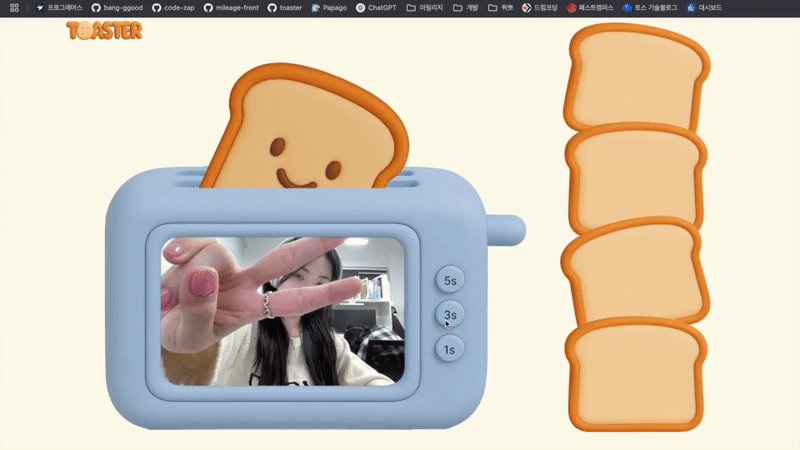
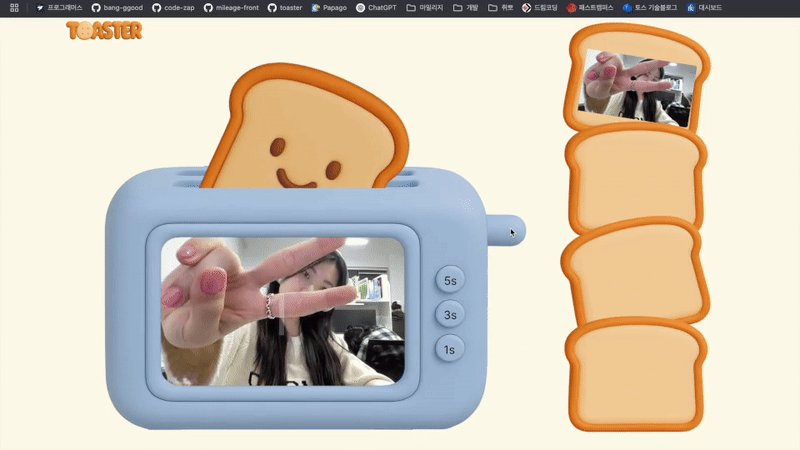
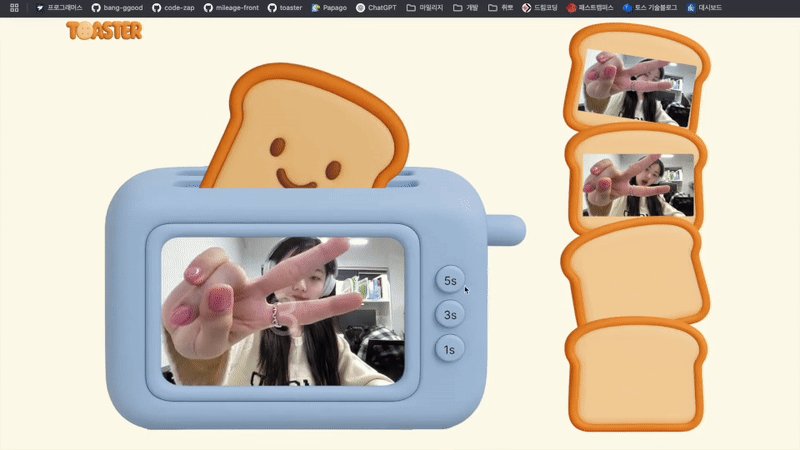
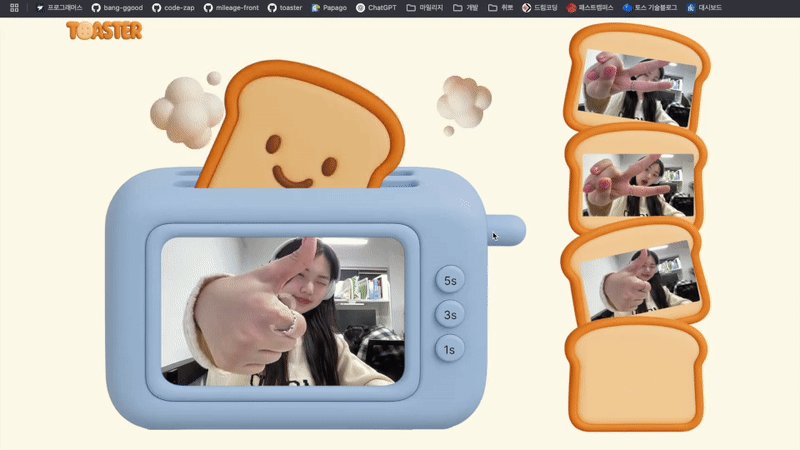
🍞 이제 메인 페이지 완성!
토스터 레버를 누르면, 토스터가 ‘뾱’ 하고 닫히며 타이머가 돌아간다.
시간이 다 지나면...
빵이 뿅! 하고 튀어나오며 사진이 찍히는 인터랙션이 완성된다.

이제 토스터 프로젝트는 거의 마무리 단계에 있다.
조금만 더 다듬으면 여러분도 직접 체험할 수 있을 예정!
귀엽고 따뜻한 감성의 웹 네컷 서비스, 많이 사랑해주세요 🙌
'개발자의 성장 도파민 기록' 카테고리의 다른 글
| 🍞 Toaster Booth — 토스터기로 네 컷을 찍어보세요! (2) | 2025.04.14 |
|---|---|
| 📸 toaster: 네컷 사진이 사라졌다!? 새로고침을 견디는 상태 저장 여정 (1) | 2025.04.12 |
| 🍞 toaster: 헤일리의 웹캠네컷의 시작 ! ; 브라우저에서 카메라 사용부터 컴포넌트를 이미지로 변환 후 저장까지! (7) | 2025.04.02 |
| 🏆 마일리지 장학금 신청 서비스 개발기: 한달간의 성장 일지 (11) | 2025.03.20 |
| 👀 개발자가 건강을 챙기는 방법: "EYE CARE" 익스텐션 프로젝트 (1) (6) | 2025.02.15 |