
내가 헷갈려서 정리하는 자바스크립트 네이밍 규칙들...~!
- PascalCase (파스칼 케이스)
- 각 단어의 모든 첫 글자는 대문자로 작성하는 표기법
- e.g. ) CardType, UserService, PaymentInterface
- 사용 케이스
- 생성자 함수, 클래스, 인터페이스 등의 이름을 작성할 때 사용한다.
- 생성자 함수, 클래스, 인터페이스 등의 이름을 작성할 때 사용한다.
- camelCase (카멜 케이스)
- 첫 단어는 소문자로 시작하고, 이후의 각 단어는 대문자로 작성하는 표기법
- e.g. ) myVariable, calculateInterestRate(), getUserDetails()
- 사용 케이스
- 변수나 함수, 메서드 등의 이름을 작성할 때 사용한다.
- 변수나 함수, 메서드 등의 이름을 작성할 때 사용한다.
- kebab-case (케밥 케이스)
- 모든 단어를 소문자로 작성하고, 단어 사이를 하이픈(-)으로 구분하여 작성하는 표기법
- 예) user-name , phone-number, total-count
- 사용 케이스
- HTML 요소의 id나 class, CSS 속성, URL 경로 등에서 주로 사용된다.
- 또한 파일 시스템에서 파일명을 표시할 때 일반적으로 사용되는 형식이다.
- snake_case (스네이크 케이스)
- 모든 단어를 소문자로 작성하고, 단어 사이를 언더스코어(_)로 구분하여 작성하는 표기법
- e.g. ) user_name , phone_number, total_count
- UPPER_CASE (어퍼 케이스)
- 모든 단어를 대문자로 작성하고, 단어 사이를 언더스코어(_)로 구분하여 작성하는 표기법
- 예) USER_NAME , PHONE_NUMBER, TOTAL_COUNT
- 사용 케이스
- 상수를 선언할 때 사용한다.
- 상수를 선언할 때 사용한다.
- 필수 기억 사항
- 변수 이름, 클래스, 스타일 이름 등 네이밍은 자바스크립트 기본 객체 네임과 혼돈이 오면 안 된다.
- e.g. ) const Number = {} (X)
🍯 추가 꿀팁
상수처리할 때마다 UPPERCASE 작성이 생각보다 귀찮다. 그럴 때 VSCODE에서 사용할 수 있는 단축키!
- vscode를 열고 해당 단축키를 입력
mac: cmd + k or cmd + s
windows: ctrl + k or ctrl + s
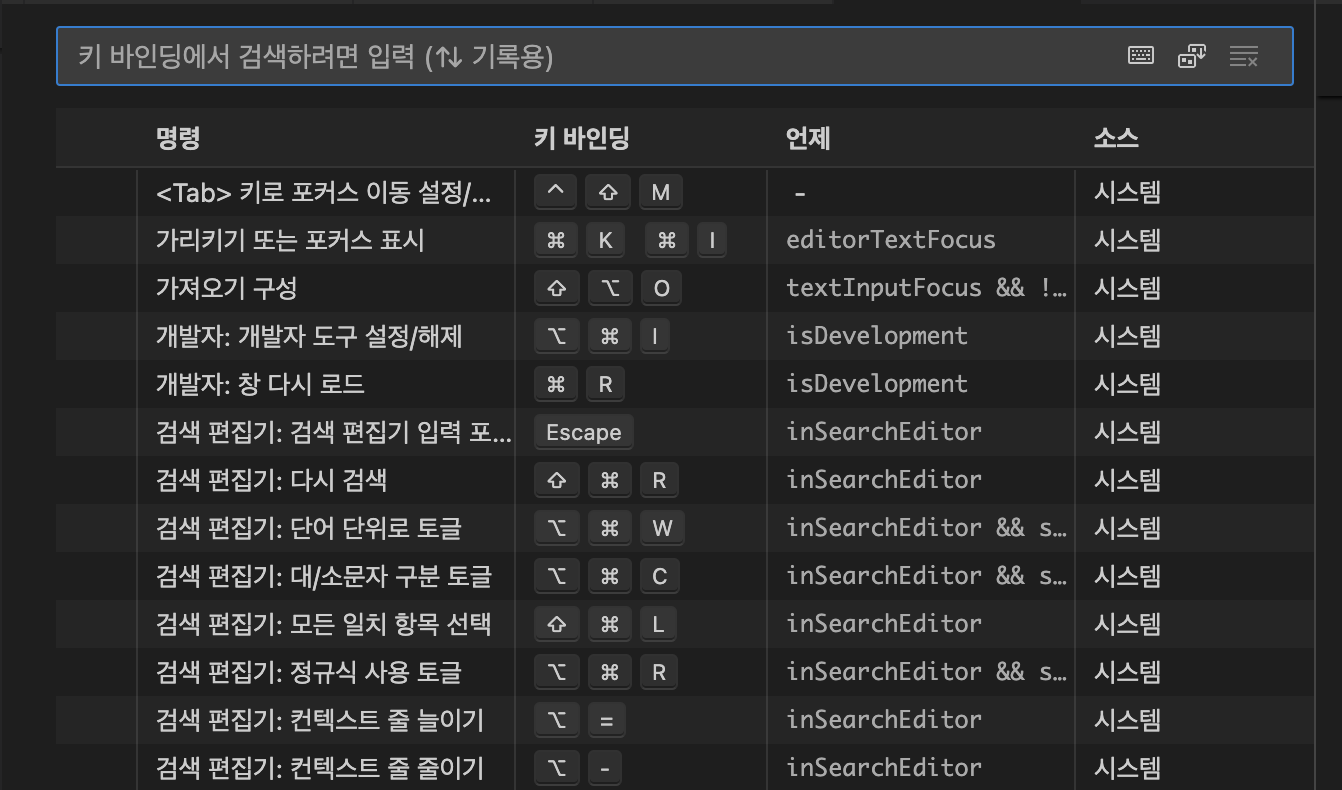
2. 이런 단축키 표가 나오게 된다

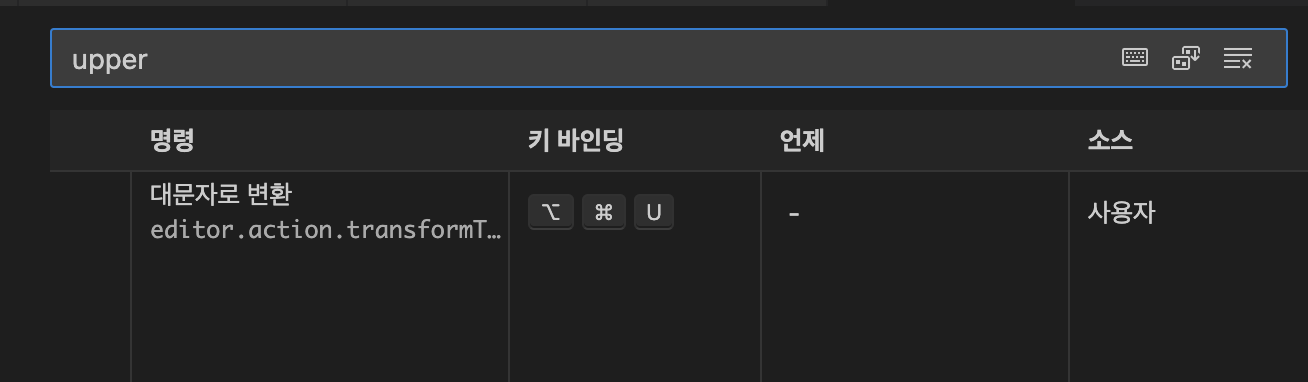
3.. 검색창에 Uppercase 입력 후 키 바인딩을 클릭 후 추가하고 싶은 단축키 설정
- 본인은 cmd + alt + u 로 지정

4. 지정하면 이후 스네이크 케이스로 적은 상수를 클릭하고 단축키 실행 시 uppercase 로 자동 변환
e.g. ) error_message -> ERROR_MESSAGE
uppcase 말고도 여러 변환 단축어가 있으니 필요하면 단축어를 추가하여 사용할 수 있다.
반응형
'React' 카테고리의 다른 글
| Stylelint 설정으로 코드 스타일 자동화 및 정리하는 방법 (0) | 2025.01.21 |
|---|---|
| [REACT] Tanstack-Query의 QueryClient와 캐싱 정리 (2) | 2024.10.03 |